Table of contents
As a beginner in front-end web development, the first week of learning can be exciting and overwhelming. You may be inundated with new terminologies, tags, and concepts, but with practice and patience, you can quickly master the basics and create beautiful and functional websites.
HTML Tags for Content Structure The first step to becoming proficient in front-end web development is understanding the basic HTML tags. HTML (Hypertext Markup Language) is used to create web pages. It is made up of various tags that structure the content of a web page.
Basic Structure of HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Heading 1<h1>
...
<h6>Heading 6<h6>
<p> This is a paragraph <p>
<a href="https://ahmadbaj.hashnode.dev/">Link Tag Text</a>
</body>
</html>
Some of the basic HTML tags include:
<html>: This tag is used to start and end the HTML document.<head>: This tag contains the metadata about the web page, including the title, description, and keywords.<body>: This tag contains the visible content of the web page.<h1>,<h2>,<h3>,<h4>,<h5>, and<h6>: These tags are used to define the web page headings, with <h1> being the most crucial heading and <h6> being the least important.<p>: This tag is used to create paragraphs.<a>: This tag creates links to other web pages or specific parts of the same page.List Tags:
<ul>and<ol>Lists are a common way to organize information in HTML. There are two types of lists - unordered and ordered lists - and they are created using the<ul>and<ol>tags respectively. Both these tags are used with the<li>tag, which stands for list item.Unordered lists are created with the
<ul>tag and display a bullet point before each item.The
<ul>tag creates a bulleted list, where a bullet point precedes each item. Here's an example:<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>The
<ol>Tag creates a numbered list, where each item is numbered sequentially. Here's an example:<ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ol>Both of these tags can be used to create nested lists as well.
Line Breaks:
<br>A tag is used to insert a line break within a paragraph. This tag doesn't require a closing tag and can be used to separate text or create white space. Here's an example:<p>This is the first line.<br> This is the second line.</p>Horizontal Rule:
<hr>The tag creates a horizontal line to visually separate content. This is also Self-closing.<h2>Section 1</h2> <p>Content for section 1 goes here.</p> <hr> <h2>Section 2</h2> <p>Content for section 2 goes here.</p>The
<img>tag is used to display an image on a web page. This tag requires two attributes:srcandalt. Thesrcthe attribute specifies the image file's URL and thealtThe attribute provides an alternative text description of the image for accessibility purposes. Here's an example:<img src="example.jpg" alt="Example image">These tags are essential in front-end web development and help structure content and improve user experience. As you continue your journey in web development, you'll come across more tags and their uses.
<audio>: Tag is used to embed audio content, such as music or podcasts, into a webpage. It requires a source attribute (src) that specifies the URL of the audio file. Here's an example:<audio controls> <source src="example.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio><video>Tag: The<video>tag is used to embed video content into a webpage. It requires a source attribute (src) that specifies the URL of the video file. Here's an example:<video controls width="640" height="360"> <source src="example.mp4" type="video/mp4"> Your browser does not support the video tag. </video><iframe>: Tag is used to embed web pages or other content from external sources into a webpage. It requires a source attribute (src) that specifies the URL of the external content. Here's an example:<iframe src="https://www.youtube.com/embed/example" width="640" height="360" frameborder="0" allowfullscreen></iframe><input>and<label>tags are commonly used together in web forms to provide a better user experience.The
<input>tag is used to create interactive form controls, such as text boxes, checkboxes, radio buttons, and more. It requires atypeattribute that specifies the type of input control to display. Here's an example of how the<input>tag can be used to create a text box:<label for="username">Username:</label> <input type="text" id="username" name="username">In this example, the
forattribute of the<label>tag is used to associate it with theidattribute of the<input>tag, allowing users to click on the label to focus on the corresponding input control. Thenameattribute is used to identify the input control when the form is submitted.<div>: Tag is used to define a section or division of a web page for grouping and styling purposes.
HTML Semantics
Semantics Tags for Content Meaning HTML5 introduced several new semantic tags that help to structure content meaningfully. Semantic tags are used to define the purpose of the content and make it more accessible to people with disabilities and search engines.

Some of the semantic tags include:
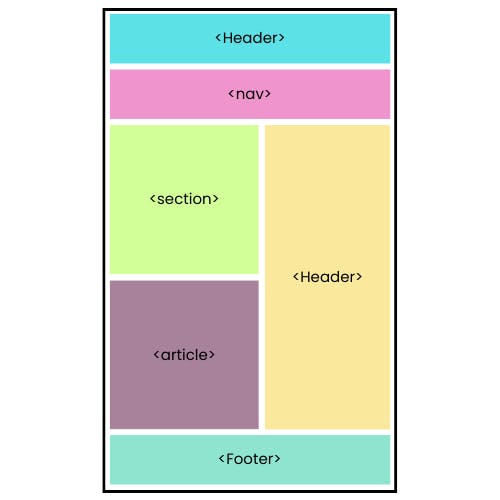
<header>: This tag is used to create the top section of a web page, usually containing the logo, navigation menu, and other introductory content.<nav>: This tag is used to create the navigation menu of a web page.<main>: This tag is used to define the main content of a web page.<section>: This tag is used to group related content together, usually with a heading.<article>: This tag is used to define standalone content, such as blog posts, articles, or news stories.<aside>: This tag is used to define content that is related to the main content but not necessarily a part of it, such as a sidebar or an advertisement<footer>: tag is used to define the footer section of a webpage.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Example of Semantic Tags</title>
</head>
<body>
<header>
<h1>Welcome to my website</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</header>
<main>
<article>
<header>
<h2>Article Title</h2>
<p>Written by John Doe on January 1, 2023</p>
</header>
<section>
<p>Content of the article goes here...</p>
</section>
<aside>
<h3>Related Links</h3>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</aside>
</article>
</main>
<footer>
<p>Copyright © 2023</p>
</footer>
</body>
</html>
This can start your journey of web development. You can learn to own your own as HTML is huge, but these are enough for starting.
Start practicing now and follow for more content like this at hashnode or Twitter.